|
|
|
|
ColorSchemer Studio - организации цветовой схемы дизайна сайта
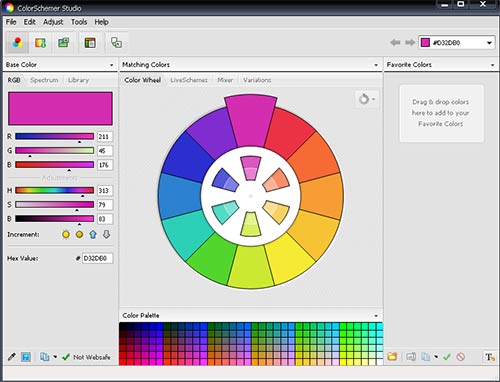
Я хочу вас познакомить с очень полезной программой необходимой для правильной организации цветовой схемы дизайна сайта, да и просто полезной любому веб дизайнеру. Это ColorSchemer Studio - программа для работы с цветовыми палитрами, подбора цветовых схем сайта, определения цветовой схемы веб страницы.
Раздел LiveSchemes (живые схемы) ColorSchemer Studio позволяет создавать, сохранять и просматривать пользовательские схемы цвета, относительно текущего основного цвета. Эти схемы считаются "живыми", потому что их можно динамически изменять для создания гармоничных цветовых схем - на основе правил и связязей, которые вы определяете.

Есть два инструмента, которые работают вместе, чтобы помочь вам создавать и просматривать LiveSchemes:
SchemeBuilder
Выбираем значок на панели инструментов, в разделе LiveSchemes появится интерактивное цветовое колесо, которое можно использовать для создания ваших живых схем.
Есть 3 способа добавления новых цветов для LiveScheme:
● Дважды щелкните на интерактивной цветовой круг, чтобы создать новый цвет в определенное место на колесе.
● Перетащите цвет на цветовом круге, чтобы добавить его в схему. Или перетащите цветовую группу из раздел "избранные цвета" на цветовом круге из существующего набора цветов.
● Есть возможность добавлять цвета из любой точки экрана с помощью пипетки.
Чтобы изменить цвет, сначала выберите его, нажав на цвет в интерактивном цветовое колесо или нажмите на образец в схеме предварительного просмотра ниже колеса. Выбрав его, вы можете редактировать значение цвета с помощью инструментов на закладке Base Color , или просто перетащить цвет вокруг колеса с помощью мыши, чтобы изменить его (Примечание: Изменение основного цвета схемы повлечет за собой изменение всех других цветов схемы , а цветовые соотношения сохраняются). Вы также можете нажать клавишу Delete (или использовать значок), чтобы удалить цвет из текущей LiveScheme.
При редактировании значений цветов и цветовых отношений, вы можете переключиться на интерактивный дисплей, нажав на иконки на панели инструментов.
Как только всё будете готово, вы можете дать название своей LiveScheme - живой схеме, нажав на имени схемы в образце предварительного просмотра ниже цветового круга (по умолчанию "Untitled"). Затем нажмите на иконку "Save" в панели инструментов, чтобы сохранить LiveScheme и увидеть её в SchemeBrowser - просмотрщик схем.
Совет: Чтобы настроить насыщенность , яркость цвета, не меняя его оттенка, удерживайте SHIFT при перетаскивании цвета вокруг цветового круга.
Вот немножко рассказал о работе с живыми схемами на следующем уроке будут раскрыты остальные функции этой прекрасной программы. |