|
|
УРОКИ |
|
|
 Импорт анимации и персонажей из Poser в 3ds Max Импорт анимации и персонажей из Poser в 3ds Max
 Импорт файлов из Poser 4 Pro (Poser
5, Poser 6) в Взрыв 7 Импорт файлов из Poser 4 Pro (Poser
5, Poser 6) в Взрыв 7
 Face Room (Мастерская лица) Face Room (Мастерская лица)
 Полезные программы при работе с Poser Полезные программы при работе с Poser
 Poser - 3D-дизайнеру Poser - 3D-дизайнеру
 Poser 6 Poser 6
 Управление контентом. Библиотека Управление контентом. Библиотека
 Управление контентом. Content Paradise Управление контентом. Content Paradise
 Управление контентом. Коллекции контента Управление контентом. Коллекции контента
 Рендер FireFly. Автоматические и ручные опции Рендер FireFly. Автоматические и ручные опции
 Рендер FireFly. Специфика настройки сцены Рендер FireFly. Специфика настройки сцены
 Clothes Converter Clothes Converter
 FAQ по Clothes Converter FAQ по Clothes Converter
 Вкладка Input Вкладка Input
 Вкладка Adjust Вкладка Adjust
 Poser Pro 2010 Poser Pro 2010
 Типы файлов используемых в программе Poser Типы файлов используемых в программе Poser
 Растущий текст Растущий текст
 Взрыв Взрыв
 Текстурирование в трехмерной графике Текстурирование в трехмерной графике
 Character Studio Character Studio
 3D Exploration - браузер 3D-графики 3D Exploration - браузер 3D-графики
 Основные понятия ЗD-графики Основные понятия ЗD-графики
 Z-буфер Z-буфер
 Основные приемы для работы со светом в 3D Основные приемы для работы со светом в 3D
 Аналоговые часы Аналоговые часы
 Создание процентного показателя загрузки Создание процентного показателя загрузки
 Создаём банер Создаём банер
 Нововведения в Flash Professional CS5 Нововведения в Flash Professional CS5
 Aleo Flash Intro Banner Maker Aleo Flash Intro Banner Maker
 Обзор программ для компьютерной анимации Обзор программ для компьютерной анимации
 Создаём 3D флеш фото галерею Создаём 3D флеш фото галерею
 Aleo Flash Pan Zoom Viewer Aleo Flash Pan Zoom Viewer
 Amara Flash SlideShow Builder Amara Flash SlideShow Builder
 Создание баннера с помощью Sothink SWF Quicker Создание баннера с помощью Sothink SWF Quicker
 Создание фотоальбома с эффектом перелистывания страниц Создание фотоальбома с эффектом перелистывания страниц
 Работа с программой FlaX Работа с программой FlaX
 Aleo Flash MP3 Player Builder для создание MP3 плеера Aleo Flash MP3 Player Builder для создание MP3 плеера
 Поп-музыка Поп-музыка
 Работа с Format Factory Работа с Format Factory
 Snagit - лучшая из программ для захвата экрана Snagit - лучшая из программ для захвата экрана
 Download Helper Download Helper
 Редактор Snagit Редактор Snagit
 Where Is It? Where Is It?
 Screen Calipers - экранный штангенциркуль Screen Calipers - экранный штангенциркуль
 Графические форматы - GIF Графические форматы - GIF
 Ulead GIF Animator - создаём анимацию Ulead GIF Animator - создаём анимацию
 Основы анимации Основы анимации
 Рабочая область GIF Animator Рабочая область GIF Animator
 ColorSchemer Studio - организации цветовой схемы дизайна сайта ColorSchemer Studio - организации цветовой схемы дизайна сайта
 Описание рабочего пространства Adobe Photoshop CS4 Описание рабочего пространства Adobe Photoshop CS4
 Adobe Photoshop меню файл Adobe Photoshop меню файл
 Обзор плагинов для Adobe Photoshop от Alien Skin Обзор плагинов для Adobe Photoshop от Alien Skin
 Удаление нежелательной надписи с фотографии с помощью photoshop Удаление нежелательной надписи с фотографии с помощью photoshop
 Онлайн сервисы. Графические редакторы Онлайн сервисы. Графические редакторы
 Обзор программ для работы с интернетом. ICQ Обзор программ для работы с интернетом. ICQ
 IrfanView. Вступление IrfanView. Вступление
 IrfanView. Достоинства программы IrfanView. Достоинства программы
 Форматы поддерживаемые IrfanView Форматы поддерживаемые IrfanView
 Меню "Файл" программы IrfanView Меню "Файл" программы IrfanView
 IrfanView. "Миниатюры" IrfanView. "Миниатюры"
 IrfanView. Сохраняем миниатюр как файл HTML IrfanView. Сохраняем миниатюр как файл HTML
 Слайдшоу с помощью IrfanView Слайдшоу с помощью IrfanView
 Запись слайдшоу на CD Запись слайдшоу на CD
 Работа с группой файлов в IrfanView Работа с группой файлов в IrfanView
 Сохранение файлов в IrfanView Сохранение файлов в IrfanView
 Печать файлов в IrfanView Печать файлов в IrfanView
 Сканирование изображений с помощью IrfanView Сканирование изображений с помощью IrfanView
 Создаём пользовательское выделение в IrfanView Создаём пользовательское выделение в IrfanView
 IrfanView. Информация о файле IrfanView. Информация о файле
 Примечание эффектов в IrfanView Примечание эффектов в IrfanView
 IrfanView. Повернуть, перевернуть, изменить размер изображения IrfanView. Повернуть, перевернуть, изменить размер изображения
 Настройки программы IrfanView Настройки программы IrfanView
 Настройки программы IrfanView, Расширения Настройки программы IrfanView, Расширения
 Настройки программы IrfanView, Просмотр Настройки программы IrfanView, Просмотр
 Настройки программы IrfanView, Обзор/редактирование Настройки программы IrfanView, Обзор/редактирование
 Настройка IrfanView. Полный экран/слайдшоу Настройка IrfanView. Полный экран/слайдшоу
 Настройки программы IrfanView, Файловые операции Настройки программы IrfanView, Файловые операции
 Настройки программы IrfanView, Язык, Видео/аудио Настройки программы IrfanView, Язык, Видео/аудио
 Многостраничные изображения в IrfanView Многостраничные изображения в IrfanView
 Захват (снимок) экрана с помощью IrfanView Захват (снимок) экрана с помощью IrfanView
 Настройки программы IrfanView, Разное Настройки программы IrfanView, Разное
 Создание обоев рабочего стола с помощью IrfanView Создание обоев рабочего стола с помощью IrfanView
 Мастер Эффектов - основные функции Мастер Эффектов - основные функции
 Рамки в программе Мастер Эффектов Рамки в программе Мастер Эффектов
 Анализ СМС Joomla Анализ СМС Joomla
 Обзор бирж купли-продажи ссылок - Trustlink, Sape и други Обзор бирж купли-продажи ссылок - Trustlink, Sape и други
 Интернет ресурс своими руками, поднять ТИЦ Интернет ресурс своими руками, поднять ТИЦ
 Advego Plagiatus - копирайтерам Advego Plagiatus - копирайтерам
 Insofta 3D Text Commander Insofta 3D Text Commander
 Microangelo - программа для работы с иконками. Microangelo - программа для работы с иконками.
 Создание иконки с помощью Microangelo Studio Создание иконки с помощью Microangelo Studio
 Выбор CMS Выбор CMS
 Программы для работы с паролями Программы для работы с паролями
 Создание логотипа с помощью AAA Logo Создание логотипа с помощью AAA Logo
 Vertigo Serv - достойная альтернатива Денверу Vertigo Serv - достойная альтернатива Денверу
 Создание кнопки для сайта Создание кнопки для сайта
 Etxt Антиппагиат - программа для проверки уникальности текста Etxt Антиппагиат - программа для проверки уникальности текста
 Ultra Menu Ultra Menu
 Работаем с Ultra Menu Работаем с Ultra Menu
 IETester - веб дизайнерам IETester - веб дизайнерам
 Продвижение сайта Продвижение сайта
 Создаём шаблоны для joomla в Artisteer Создаём шаблоны для joomla в Artisteer
 Модуль для joomla - Jext Weather Модуль для joomla - Jext Weather
 Полезные дополнения для JOOMLA Полезные дополнения для JOOMLA
 BitTorrent клиент BitTorrent клиент
 Free Sound Recorder - захват звука Free Sound Recorder - захват звука
 Десять советов для создания успешного блога Десять советов для создания успешного блога
 Сайт самостоятельно. Часть первая Сайт самостоятельно. Часть первая
 Программы Лаборатории Касперского Программы Лаборатории Касперского
 Сайт самостоятельно. Продвижение сайтов Сайт самостоятельно. Продвижение сайтов
 Сайт самостоятельно. Установка JOOMLA Сайт самостоятельно. Установка JOOMLA
 CoffeeCup Flash Form
Builder CoffeeCup Flash Form
Builder
 Создание формы с помощью CoffeeCup Flash Form
Builder Создание формы с помощью CoffeeCup Flash Form
Builder
 Настройка формы созданной в CoffeeCup Flash Form
Builder Настройка формы созданной в CoffeeCup Flash Form
Builder
 Настройка элементов формы созданной в CoffeeCup Flash Form
Builder Настройка элементов формы созданной в CoffeeCup Flash Form
Builder
 Проверка кросс браузерности сайта Проверка кросс браузерности сайта
 Переезжаем на другой хостинг сайтов Переезжаем на другой хостинг сайтов
 Настройка элементов формы часть вторая Настройка элементов формы часть вторая
 Перенос сайта на JOOMLA Перенос сайта на JOOMLA
 Сравнительный обзор Интернет браузеров Сравнительный обзор Интернет браузеров
 Сайт самостоятельно. Шаблон для joomla 1,5. Часть первая. Сайт самостоятельно. Шаблон для joomla 1,5. Часть первая.
 Сайт самостоятельно. Шаблон для joomla 1,5. Artisteer. Сайт самостоятельно. Шаблон для joomla 1,5. Artisteer.
 QIP или ICQ - бесплатное общение QIP или ICQ - бесплатное общение
 Продвижение сайта - зачем это нужно? Продвижение сайта - зачем это нужно?
 Программы для работы с торрент файлами Программы для работы с торрент файлами
 Компьютерная безопасность. Удаление баннера Компьютерная безопасность. Удаление баннера
 Рабочая среда WebSite X5 Рабочая среда WebSite X5
 WebSite X5. Страница Приветствия программы WebSite X5. Страница Приветствия программы
 Окно Предпочтения Окно Предпочтения
 Выбор Проекта. WebSite X5 Выбор Проекта. WebSite X5
 Импорт Проекта. WebSite X5 Импорт Проекта. WebSite X5
 Основные настройки WebSite X5 Основные настройки WebSite X5
 WebSite X5. Дополнительные настройки WebSite X5. Дополнительные настройки
 WebSite X5. Пользовательский Шаблон WebSite X5. Пользовательский Шаблон
 Редактирование графического шаблона. Панель инструментов Редактирование графического шаблона. Панель инструментов
 Графический шаблон, применяем эффекты Графический шаблон, применяем эффекты
 Редактируем Графический Шаблон Редактируем Графический Шаблон
 Редактируем Графический Шаблон. Часть вторая Редактируем Графический Шаблон. Часть вторая
 Редактируем Графический Шаблон. Часть третья Редактируем Графический Шаблон. Часть третья
 Создание Карты Сайта Создание Карты Сайта
 Дерево Карты Сайта Дерево Карты Сайта
 Панель инструментов Карты Сайта Панель инструментов Карты Сайта
 Свойства Страницы. Общие настройки Свойства Страницы. Общие настройки
 Свойства Страницы. Графические настройки Свойства Страницы. Графические настройки
 Свойства Страницы. Дополнительные настройки Свойства Страницы. Дополнительные настройки
 Определение Структуры Карты Сайта Определение Структуры Карты Сайта
 Карта Сайта и и SiteMap Карта Сайта и и SiteMap
 Создание Страницы Создание Страницы
 Таблица Макета Страницы Таблица Макета Страницы
 Объекты, используемые для Создания Страниц Объекты, используемые для Создания Страниц
 Объект «Текст» Объект «Текст»
 Работа с текстом Работа с текстом
 Настройки Прокрутки Настройки Прокрутки
 Объект «Изображение» Объект «Изображение»
 Объект «Изображение». Общие настройки Объект «Изображение». Общие настройки
 Объект «Изображение». Отображение Объект «Изображение». Отображение
 Объект «Таблица» Объект «Таблица»
 Объект «Flash-анимация». Основные настройки Объект «Flash-анимация». Основные настройки
 Объект «Flash-анимация». Дополнительные настройки Объект «Flash-анимация». Дополнительные настройки
 Объект «HTML и Виджеты» Объект «HTML и Виджеты»
 Объект «Видео/Аудио» Объект «Видео/Аудио»
 Объект «Видео/Аудио». Общие настройки Объект «Видео/Аудио». Общие настройки
 Объект «Видео/Аудио». Карта Сайта Объект «Видео/Аудио». Карта Сайта
 Объект «Галерея» Объект «Галерея»
 Объект «Галерея». Миниатюры Объект «Галерея». Миниатюры
 Объект «Галерея». Список Объект «Галерея». Список
 Объект «Галерея». Стиль Объект «Галерея». Стиль
 Объект «Форма электронного письма» Объект «Форма электронного письма»
 Объект «Форма электронного письма». Список Объект «Форма электронного письма». Список
 Объект «Форма электронного письма». Список. Тип Поля Объект «Форма электронного письма». Список. Тип Поля
 Объект «Форма электронного письма». Список. Опции Объект «Форма электронного письма». Список. Опции
 Объект «Форма электронного письма». Отправить Объект «Форма электронного письма». Отправить
 Объект «Форма электронного письма». Стиль Объект «Форма электронного письма». Стиль
 Объект «Список Товаров» Объект «Список Товаров»
 Объект «Список Товаров». Настройки Объект «Список Товаров». Настройки
 Стиль Ячейки Стиль Ячейки
 Стиль Ячейки. Стиль Стиль Ячейки. Стиль
 Стиль Ячейки. Текст Стиль Ячейки. Текст
 Стиль Ячейки. Библиотека Стиль Ячейки. Библиотека
 Ссылки Ссылки
 Ссылки. Действие Ссылки. Действие
 Ссылки. Описание Ссылки. Описание
 Свойства Эффектов Свойства Эффектов
 Окно «Цвет» Окно «Цвет»
 Продвинутые Настройки Продвинутые Настройки
 Стиль Главного Меню Стиль Главного Меню
 Стиль Главного Меню. Общие настройки Стиль Главного Меню. Общие настройки
 Стиль Главного Меню. Объемный Стиль Стиль Главного Меню. Объемный Стиль
 Выпадающее Меню Выпадающее Меню
 Стили и Модели. Текст Стили и Модели. Текст
 Стили и Модели. Электронная Витрина Стили и Модели. Электронная Витрина
 Стили и Модели. Всплывающая Подсказка Стили и Модели. Всплывающая Подсказка
 Стили и Модели. Электронные письма Стили и Модели. Электронные письма
 Страница Приветствия Страница Приветствия
 WebSite X5. Выбор языка WebSite X5. Выбор языка
 Рекламное Сообщение Рекламное Сообщение
 Блог Блог
 Блог. Сообщения Блог. Сообщения
 Блог. Компоновка Блог. Компоновка
 Боковой Блок. Общие настройки Боковой Блок. Общие настройки
 Боковой Блок. Стиль Боковой Блок. Стиль
 Блог. Комментарии Блог. Комментарии
 RSS-лента RSS-лента
 Управление Доступом Управление Доступом
 Корзина Корзина
 Корзина. Товары Корзина. Товары
 Корзина. Общие настройки товара Корзина. Общие настройки товара
 Настройки Товара. Изображение Настройки Товара. Изображение
 Корзина. Оплата Корзина. Оплата
 Корзина. Оплата. Тип Оплаты Корзина. Оплата. Тип Оплаты
 Корзина. Оплата. Тип Доставки Корзина. Оплата. Тип Доставки
 Корзина. Данные Клиента Корзина. Данные Клиента
 Корзина. Опции Корзина. Опции
 Экспорт сайта Экспорт сайта
 Экспорт Сайта в Интернет Экспорт Сайта в Интернет
 Экспорт сайта. Настройки загрузки Экспорт сайта. Настройки загрузки
 Завершение экспорта сайта Завершение экспорта сайта
 Экспорт на Диск Экспорт на Диск
 Встроенный Браузер Встроенный Браузер
 Автоматическое Управление Текстом Автоматическое Управление Текстом
 Языковые настройки Языковые настройки
 Рамочная модель в программе WebSite X5 Рамочная модель в программе WebSite X5
 Как создать фоновое изображение точно по размеру Ячейки Как создать фоновое изображение точно по размеру Ячейки
 Создание электронного письма, подтверждения Заказа Создание электронного письма, подтверждения Заказа
 Как использовать сервис Google Webmaster Central Как использовать сервис Google Webmaster Central
 Как отслеживать работу сайта при помощи статистических сервисов, таких как Google Analytics Как отслеживать работу сайта при помощи статистических сервисов, таких как Google Analytics
 Как создать Карту Сайта со ссылками Как создать Карту Сайта со ссылками
 Включение Изображений в Карту Сайта Включение Изображений в Карту Сайта
 Включение Видеозаписей в Карту Сайта. Удалить Страницу с Карты Сайта Включение Видеозаписей в Карту Сайта. Удалить Страницу с Карты Сайта
 Как управлять комментариями к Сообщениям в Блоге через Панель Управления Как управлять комментариями к Сообщениям в Блоге через Панель Управления
 Панель Управления блогом Панель Управления блогом
 Он-лайн Панель Управления Он-лайн Панель Управления |
|
|
|
|
| |
|
|
|
СКАЧАТЬ |
|
|
 Poser Poser
 3ds Max 3ds Max
 Flash Flash
|
|
|
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
|
|

Создание процентного показателя загрузки
Шаг 1Наличие показателя закрузки
(прелоадера) сегодня является просто необходимым
для клипов, объемом от 200 килобайт. Прелоадер предотвращает начало
проигрывания клипа до того, как он полностью загрузится, иначе клип
может некоректно отображаться у пользователя. В этом уроке вы
научитесь создавать показатель закрузки, для начала самый простой в
плане графики, но все они делаются по одному принципу, поэтому стиль
загрузчика в ваших проектах будет зависить только от вас. Для
изучения этого урока, вам совсем не нужны какие-то глубокие познания
в ActionScript, урок достаточно простой, и понять
его может даже человек, изучающий флеш всего второй день.

Как это работает?
Идея работы прелоадера очень проста: мы используем возможности ActionScript для того, чтобы узнать, сколько байт клипа уже загружено у пользователя, и сколько их всего. А потом просто сравниваем -- если
загруженных меньше, чем всего, то значит клип еще не загрузился, а если равное количество, то мы можем уже стартовать
просматривать его. Вдобавок ко всему, мы привяжем к коду графический индикатор загрузки, который покажет, сколько % загружено.
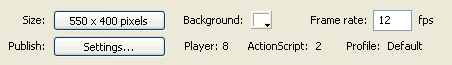
Шаг 2Начнем с того, что создадим новый клип со стандартными
размерами сцены и частотой смены кадров.

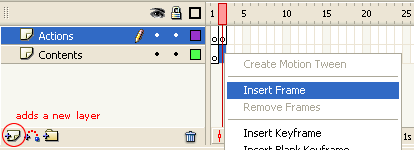
Шаг 3Настроим Timeline
Создадим
новый слой на timeline'e, переименуем его в
Actions, а слой, который уже был - в
Contents. Это поможет нам не запутаться: графика у
нас будет на первом слое, а код на втором. Также это является
хорошим тоном среди флешеров, ведь если кто-то кроме вас будет
изучать исходник, ему тоже будет значительно легче понять, где что.
Правый клик мыши на линии со слоем Actions
и выбираем Insert Keyframe, или просто
F6. Теперь правый клик на Contents и выбираем
Insert Frame (F5). У нас
получается, что на нижнем слое второй кадр ничем не будет отличаться
от первого, т.е. все изменения на первом повлекут за собой изменения
на втором, а на верхнем второй кадр никак не зависит от первого.
Вообще советую не злоупотреблять Keyframe там, где
можно обойтись обычными Frame, ведь чем больше
ключевых кадров, тем больше вес мувика.

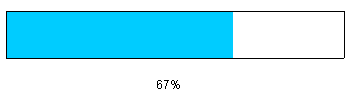
Шаг 4Создание индикатора
Поскольку
графика у нас на слое Contents, то и графический
индикатор загрузки мы будем рисовать на этом слое. Один раз кликаем
на нем, и выбираем Rectangle Tool. С помощью этого
инструмента рисуем по центру сцены прямоугольник, как на рисунке
ниже.
Шаг 5Теперь нам необходимо перевести наш прямоугольник в
мувиклип, чтобы выполнять с ним действия через
ActionScipt. Нам нужно разделить заливку рамку
вокруг нее. Для этого используем Selection Tool и
выделяем ТОЛЬКО РАМКУ вокруг бара.
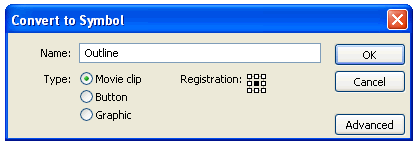
Шаг 6Теперь преобразуем рамку в мувиклип. Жмем
F8 на клавиатуре, в появившемся окошке выбираем
Movie clip и называем наш символ как вам нравится,
мне, например, нравится Outline :)

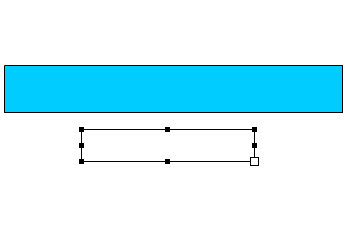
Шаг 7Теперь выделяем сам прямоугольник с помощью того же
Selection Tool, жмем F8 и видим
уже знакомое нам окошко. Нам нужно изменить Registration
Point, т.е. положение, из которого начинает "рости" наш
прямоугольник. Для этого выбираем левую сторону квадрата в окошке
Conver to Symbol, как на рисунке ниже. Также
выбираем Movie clip, называем Bar.

Шаг 8Небольшой ньюанс, в котором мы должны убедится,
состоит в том, что рамка должна быть вокруг прямоугольника, и ни в
коем случае не налазить на него. Шанс этого очень мал, потому что мы
создали рамку первой и не двигали ее, однако всякое может быть, так
что лучше проверить сейчас, чем потом мучатся с ней. Если рамка и
прямоугольник не совпадают, опять берем Selection
Tool и двигаем стрелками на клавиатуре рамку.

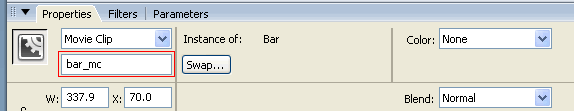
Шаг 9Теперь последний, завершающий шаг: выделяем наш
прямоугольник и открываем панель Properties и
задаем ему instance name - bar_mc.
Это нам необходимо для того, чтобы ActionScript
понял, с каким именно ему объектом делать команды, которые мы сейчас
ему зададим

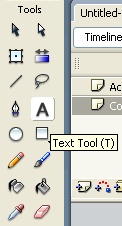
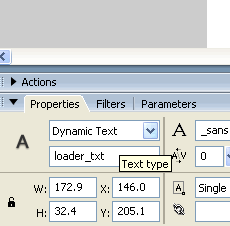
Шаг 10Создание поля с %
Это один из
простейших шагов, просто выбираем Text Tool и
созадем небольшое текстовое поле под прелоадером. В
Properties измените Text Type на
Dynamic и задайте instance name -
loader_txt. Шрифт и размер можете поставить любой,
я выбрал to _sans размером 12px черного цвета.



Шаг 11Добавление
ActionScriptПереходим на первый слой
Actions. Идем на ВТОРОЙ кадр и
добавляем на панель Action следующий код: if
(_root.getBytesTotal() !=
_root.getBytesLoaded()){
gotoAndPlay(1);
}
bar_mc._xscale=(_root.getBytesLoaded()/_root.getBytesTotal())*100;
loader_txt.text=Math.round((_root.getBytesLoaded()/_root.getBytesTotal())*100)+"%";
Первая часть кода
if (_root.getBytesTotal() != _root.getBytesLoaded()){
gotoAndPlay(1);
}
проверяет, сколько байт загружено у пользователя и сравнивает с тем, сколько
есть на самом деле. Если Значения не равны (!=), то возвращаемся на первый
кадр. Далее мы растягиваем прямоугольник на столько процентов, сколько
загружено:
bar_mc._xscale=(_root.getBytesLoaded()/_root.getBytesTotal())*100;
и задаем текстовому полю процентное значение + "%":
loader_txt.text=Math.round((_root.getBytesLoaded()/_root.getBytesTotal())*100)+"%";
Все, наш прелоадер готов, теперь все содержимое мы можем размещать с
третьего кадра. Для примера разместим на третьем кадре картинку большого
веса и проверим работу загрузчика (File > Import > Import to Stage и
выбираем картинку). Теперь жмем Ctrl+Enter и имитируем загрузку, идя View >
Simulate Download, или нажимаем Ctrl+Enter дважды.

Взято с сайта http://web-silver.ru
Качественные колеса для тележек. Надежный поставщик
|