Не давно у меня на работе весь руководящий состав в добровольно принудительном порядке обязали пройти обучающий тренинг. Какой-то крупный специалист приехал в наш город и будет обучать как правильно осуществлять управление персоналом в условиях изменений, как общаться с подчинёнными и вышестоящим начальством ну и много всего. Директор сказал кто не будет посещать, снимет премию. В общем я прошёл этот тренинг и даже много для себя полезного узнал.
Редактируем Графический Шаблон. Часть третья
Cлайд-шоу
Нажмите на Объект «Cлайд-шоу», добавленный в раздел Верхний колонтитул или Нижний колонтитул окна Редактировать Графический Шаблон, чтобы выбрать этот Объект, и настройте его в разделе Cлайд-шоу.
- Список Изображений — список изображений, показываемых в Cлайд-шоу. В этом списке приводятся полный путь с именем каждого графического файла, все эффекты для каждого изображения, а также все связанные ссылки. Для предварительного просмотра изображения выберите соответствующий файл в списке. Для выбора нескольких позиций используйте сочетания CTRL+щелчок и SHIFT+щелчок.
- Добавить / Удалить — можно добавить новые изображения в Cлайд-шоу или удалить какие-то изображения из списка. В окне Выбор Файла можно выбрать сразу несколько позиций.
- Сдвинуть вверх / Сдвинуть вниз — можно изменить порядок показа изображений в Cлайд-шоу. Выберите изображение и сдвиньте его вверх или вниз в Списке Изображений. Изображение можно сдвигать в списке на одну позицию за один раз.
- Эффект — эта команда открывает окно Свойства Эффекта, где можно задать тип эффекта, масштабирование и положение для изображений в Cлайд-шоу, а также ссылки на другие Страницы, где показывается выбранное изображение.
- Автоматическое воспроизведение — эта опция включена по умолчанию и означает, что показ Cлайд-шоу запускается автоматически.
- Показ в Случайном порядке — эта опция позволяет показывать изображения в Cлайд-шоу в случайном порядке (а не в том порядке, в котором они идут в Списке Изображений).
HTML-код
Нажмите на Объект «HTML-код», добавленный в раздел Верхний колонтитул или Нижний колонтитул окна Редактировать Графический Шаблон, чтобы выбрать этот Объект, и настройте его в разделе HTML-код.

- HTML-код — можно ввести HTML-код создаваемого Объекта.
- Показывать Полосы Прокрутки — эта опция позволяет показывать полосы прокрутки для Объекта «HTML-код».
Также можно нажать кнопку Вставить Фрагмент Кода, чтобы добавить один из следующих фрагментов кода:
- Дата Публикации [DATE] — автоматическая вставка даты публикации. Например, можно ввести «Эта страница последний раз обновлена [DATE]».
- Текущий час [HOUR] — автоматическая вставка текущего времени. Например, можно ввести «Сейчас [HOUR]».
- Текущая дата [NOW] — автоматическая вставка текущей даты. Например, можно ввести «Сегодня [NOW]».
- Выход из Закрытого Раздела [LOGOUT] — автоматическое добавление на Страницу слова Logout («Выйти») со ссылкой для выхода из Пользовательского Раздела (см. Управление Доступом) с возвратом на Домашнюю Страницу Сайта. Ссылка для выхода показывается лишь авторизованному пользователю.
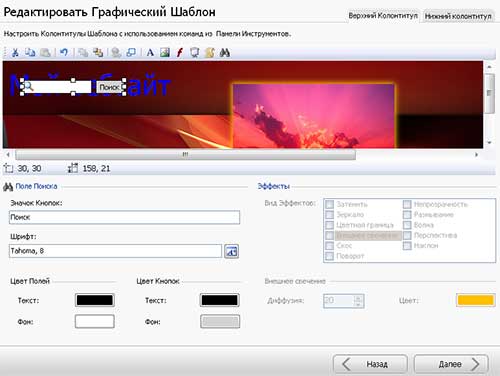
Поле «Поиск»
Нажмите на Поле «Поиск», добавленное в раздел Верхний колонтитул или Нижний колонтитул окна Редактировать Графический Шаблон, чтобы выбрать это Поле, и настройте его в разделе Поле «Поиск».
- Надпись на Кнопке — можно ввести текст для добавления на кнопку, запускающей поиск.
- Тип Шрифта — в открывающемся окне можно настроить тип, стиль и размер шрифта.
- Цвета Поля — в окне Цвет можно задать цвет текста, введенного в поле «Поиск», и цвет фона.
- Цвета Кнопки — в окне Цвет можно задать цвет надписи на кнопке и цвет фона кнопки. |