Я работаю в веб-дизайн студии, одним словом создаём сайты для разных компаний, работа интересная, заказов тьма. Недавно разрабатывал Интернет ресурс ветеринарной клинике, как приятно работать с людьми которые конкретно знают что они хотят. Рассказали всё подробно, показали сайты которые им нравятся, дали текст и фотографии. Я всё сделал - они приняли с первой попытки. А то другой раз такие клиенты попадаются, которые не представляют что им нужно и приходится потом переделывать по несколько раз.
Редактируем Графический Шаблон. Часть вторая
Изображение
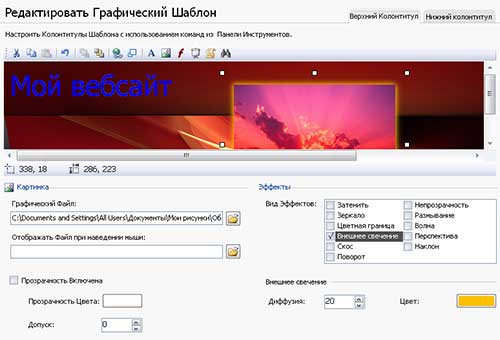
Выбрав Объект «Изображение» в Шаблоне Верхнего или Нижнего колонтитула в окне Редактировать Графический Шаблон, можно настроить его в разделе Изображение.

- Графический Файл — выберите файл, содержащий Изображение, которое нужно добавить. Можно использовать файлы следующих форматов: JPG, GIF, PNG, BMP, PSD, TIF, DIB, PCX, RLE, TGA, WMF.
- Графический Файл при наведении курсора мыши — можно задать второй графический файл, который будет отображаться при наведении курсора мыши на Изображение. Эту опцию можно использовать для создания кнопок, вид которых изменяется при нажатии и отпускании.
- Включить Прозрачность — если включить эту опцию, то Изображение станет прозрачным, так что данный цвет станет невидимым.
- Цвет Прозрачности — эта команда открывает окно Цвет, где можно задать цвет добавленного Изображения, которое станет невидимым при включении опции Включить Прозрачность. В этом случае пригодится инструмент «Пипетка», позволяющий взять пробу цвета прямо с Изображения.
- Допуск — для прозрачности можно задать коэффициент допуска. Чем выше допуск, тем больше будет прозрачная область Изображения.
Flash-анимация
Нажмите на Объект «Flash-анимация», добавленный в раздел Верхний колонтитул / Нижний колонтитул окна Редактировать Графический Шаблон, чтобы выбрать этот Объект, и настройте его в разделе Flash-анимация.
- Файл Анимации — выберите SWF-файл, содержащий нужную Flash-анимацию.
- Прозрачный Фон — выберите эту опцию, чтобы задать прозрачный фон для Анимации. |