Я владелец небольшой строительной компании, в основном мы занимаемся строительством частных домов, катеджей или небольших магазинов. Работа конечно не из легких, моим ребятам приходится постоянно справляться с трудными задачами вручную. Но дела у фирмы пошли в гору и я думаю китайские фронтальные погрузчики например XCMG или Xia Gong и небольшой бульдозер облегчат труд моих рабочих. Эта техника способна транспортировать различные грузы, а так же хорошо справляются с земельными работами.
WebSite X5. Пользовательский Шаблон
Программа WebSite X5 позволяет создать и настроить свой Шаблон. Для этого выберите опцию Пользовательский Шаблон в окне Выбор Шаблона и нажмите кнопку Далее.

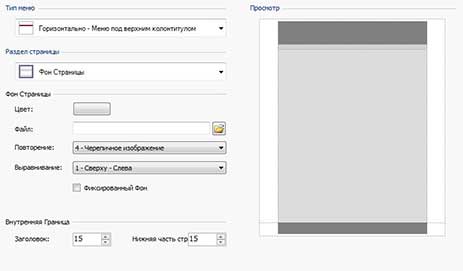
Чтобы облегчить задачу, в окне Пользовательский Шаблон есть окошко предварительного просмотра компоновки Страницы. Выберите в списке участок шаблона, с которым нужно работать, или просто нажмите на нужный участок Страницы. После этого можно применять доступные опции и сразу увидеть результат.
Сначала задайте Тип Меню, т. е. определите, где и как будет отображаться главное меню на Страницах Сайта.
Можно выбрать один из этих вариантов: Горизонтальное Меню — Меню над верхним колонтитулом Горизонтальное Меню — Меню под верхним колонтитулом Вертикальное Меню — Меню слева
В предыдущих версиях программы WebSite X5 выбор между Горизонтальным Меню и Вертикальным Меню делался в окне Выбор Меню; в версии 9 такого окна нет.
После выбора типа Меню следует выбрать Раздел Страницы для настройки.
Страницы разбиты на следующие части:
Фон Страницы — это область, окружающая Страницу Сайта. Фон показывается в случае, если размеры окна Браузера превышают размер Страницы Сайта.
Верхний колонтитул — в верхнем колонтитуле (который также называют верхним баннером) обычно показываются изображения, такие как название Сайта и подзаголовок, логотип фирмы, поле «поиск» и меню со ссылками на Карту Сайта и выбор языка.
Меню — этот раздел содержит главное меню, где представлены элементы первого уровня меню, показываемые на всех страницах. Положение этого раздела зависит от ранее заданного Типа Меню (см. выше).
Содержимое Страницы — здесь задается реальное содержимое Страницы, а также подменю (если таковые используются).
Нижний колонтитул — как и верхний колонтитул, нижний колонтитул обычно отводится под изображения. Его назначение — показать посетителю, что достигнута нижняя часть Страницы. Здесь обычно показываются разные заметки, заявления об отказе от ответственности, сообщения об авторском праве, электронные адреса и др.
Фон Нижнего колонтитула — это часть фона Сайта, точно соответствующая по высоте Нижнему колонтитулу. Если включить опцию Прозрачный, то Фон Нижнего колонтитула будет таким же, как Фон Страницы. В некоторых случаях (например, если нужно, чтобы нижний колонтитул занял всю ширину окна Браузера) может потребоваться задать Фон Нижнего колонтитула, отличающийся от Фона Страницы.
Для каждого из вышеупомянутых частей Страницы доступны следующие настройки:
- Цвет — в окне Цвет задайте цвет для текущего раздела Страницы.
- Графический Файл — укажите графический файл (формата JPG, GIF или PNG), который будет использоваться в качестве фона для текущего раздела Страницы Блока. В Верхний или Нижний колонтитул также можно поместить Flash-анимацию (файл формата SWF).
- Повторение — эта опция позволяет повторять изображение фона. Оно может повторяться горизонтально, вертикально или в обоих направлениях (так, чтобы покрыть всё имеющееся пространство). При настройке Фона Страницы можно также сделать так, что изображение покроет весь фон. Следует учитывать, что в этом случае исходные пропорции изображения могут не сохраниться.
- Выравнивание — укажите, как вставленное изображение должно быть выровнено в текущем разделе страницы.
В разделе Фон Страницы доступна следующая настройка:
- Неподвижный Фон — выберите эту опцию, если фоновое изображение должно оставаться неподвижным даже при прокрутке Страницы.
В разделах Верхний колонтитул и Меню доступна следующая настройка:
- Ширина — ширина текущего раздела Страницы (в пикселах). Ширина в случае Вертикального Типа Меню по умолчанию оставляет 960 пикселов для Верхнего колонтитула и 120 пикселов для Меню, но эти значения можно изменить. Если выбран Горизонтальный Тип Меню, то Ширина Верхнего колонтитула также автоматически используется для Меню, Содержимого Страницы и Нижнего колонтитула.
По умолчанию ширина рассчитывается для оптимального отображения Сайта при разрешении экрана 1024 x 768 пикселов.
Для разделов Верхний колонтитул, Меню (только горизонтальное) и Нижний колонтитул доступна следующая опция:
- Высота — высота текущего раздела Страницы (в пикселах).
Для разделов Фон Страницы, Меню и Содержимое Страницы доступны следующие опции:
- Верхнее Поле / Нижнее Поле — задайте размер верхнего и нижнего полей (в пикселах). Под полем здесь понимается пространство между внешним краем раздела и его содержимым.
Для разделов Меню и Содержимое Страницы доступны следующие опции:
- Левое Поле / Правое Поле — задайте размер левого и правого полей (в пикселах).
Действительная ширина Страниц Сайта определяется шириной раздела Содержимое Страницы (в зависимости от ширины Верхнего колонтитула), за вычетом ширины левого и правого полей.
Верхний колонтитул шаблона можно дополнить текстом, изображениями, Flash-анимациями, слайд-шоу, полями «поиск» и ссылками. Соответствующие опции представлены в окне Редактировать Графический Шаблон, для открытия которого нужно нажать кнопку Далее.
|