|
Зима в разгаре к постоянной нагрузке на аккумулятор автомобиля, связанной с потреблением энергии включенными фарами прибавилась нагрузка от печки, подогрева сидений и подогрева стекла. Генератор автомобиля не справляется со своей функцией и по сему использование зарядных устройств для аккумуляторов самый оптимальный вариант в данной ситуации. По моему личному мнению лучше всего заряжать аккумулятор автоматическим зарядным устройством с многостадийным режимом заряда батареи.
Создание формы с помощью CoffeeCup Flash Form
Builder
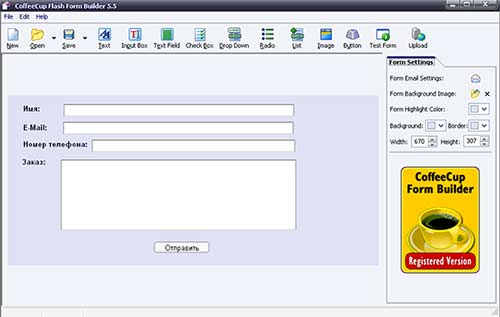
С интерфейсом CoffeeCup Flash Form Builder мы ознакомились в предыдущем уроке, теперь давайте попробуем создать форму. Есть два варианта создания формы - создать из заготовок, в программе имеется шасть готовых форм на разные случаи, но обычно то что хорошо американцу, русскому не подойдёт и по этой причине мы создадим форму шаг за шагом с нуля.
Для начала создадим новый документ и настроим его параметры.

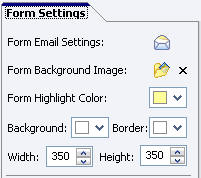
Form Email Settings: пока не трогаем, это настройки связанные с работой формы и мы их рассмотрим когда всё остальное будет готово.
Form Background Image: позволяет сделать фоном любое изображение.
Form Highlight Color: тень от формы, хотя если правильно перевести это свечение, но в зависимости от цвета свечение может стать тенью при тёмных тонах.
Background: задаём цвет фона формы, если не используем фонового изображения.
Border: рамочка вокруг формы, если не хотите рамочки задайте цвет формы, это же правило касается и свечения-тени.
Ну и соответственно ширину и высоту формы задаём.
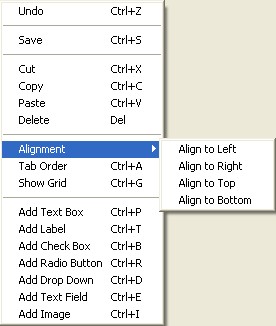
Теперь добавляем в форму все нужные нам элементы используя кнопки меню инструментов, назначение кнопок подробно описано в предыдущих уроках, или контекстное меню правой кнопки мыши.

Add Text Box
Add Label
Add Check Box
Add Radio Button
Add Drop Down
Add Text Field
Add Image - дублируют кнопки меню. С помощью команды Alignment (Выравнивание) можно любой элемент выровнять по левому, правому, верхнему или нижнему краю.
Вот что-то типа этого у меня получилось.

Теперь надо настроить каждый элемент формы и работу формы, куда будет отправляться письмо, какой ответ ну и много настроек, для знакомства со всеми настройками я планирую написать ещё одну статью, что бы всё подробно объяснить.
WEB-DESIGN
Как и обещал в предыдущем уроке сейчас буду рассказывать вам как с помощью программы Ultra Menu создать красивое меню для вашего сайта. Ну во-первых запускаем прогу и в стартовом окне выбираем одну из программных заготовок
Если вы владелец сайта и хотите чтобы ваше детище занимало достойные позиции в поисковых системах, то наверное вы знаете как важна уникальность текста
Наверное большинству веб мастеров понятна необходимость локального сервера. Тут и отладка и настройка приложений, да и работа систем управления содержимым сайта
Существует множество способов и программ для создания красивых кнопок для вэб страниц, я хочу начать цикл знакомств с программами предназначенными для создания навигации на сайте - кнопки |